✅
タグ設置マニュアル
目次
共通事項
弊社からお渡ししておりますWorldShoppingのタグは、</body>タグの前に設置いただくことを推奨しております。
ECカート別のタグ導入方法
Shopify
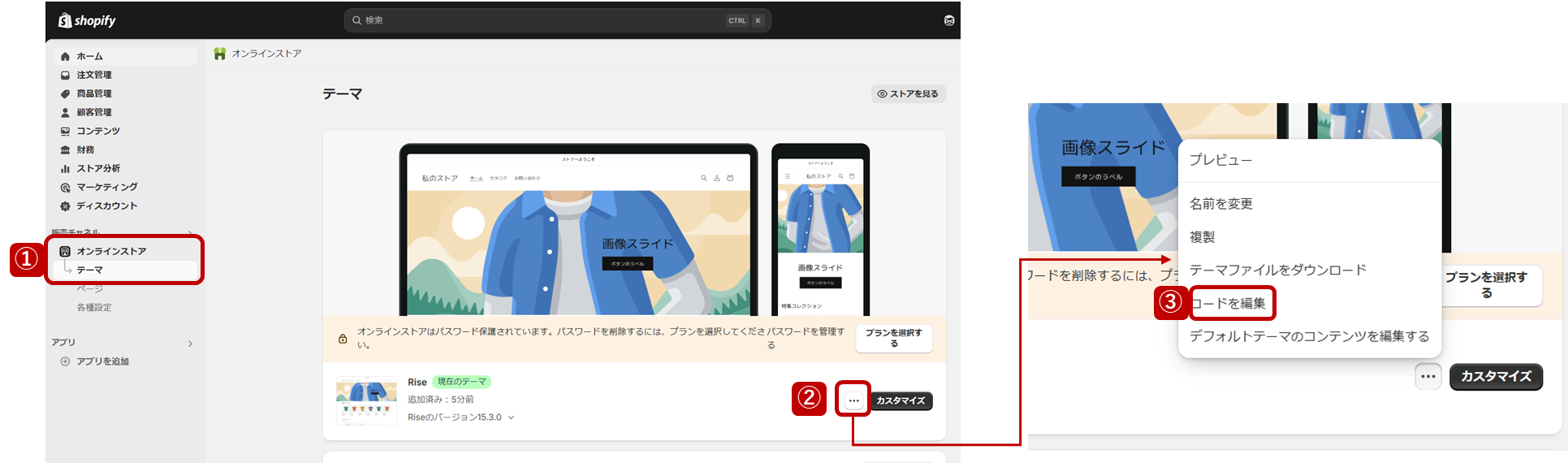
- Shopify管理画面メニュー[オンラインストア]→[テーマ]をクリックします
- 現在のテーマの「…」をクリックします。
- [コードを編集する]をクリックします。
■Shopify管理画面

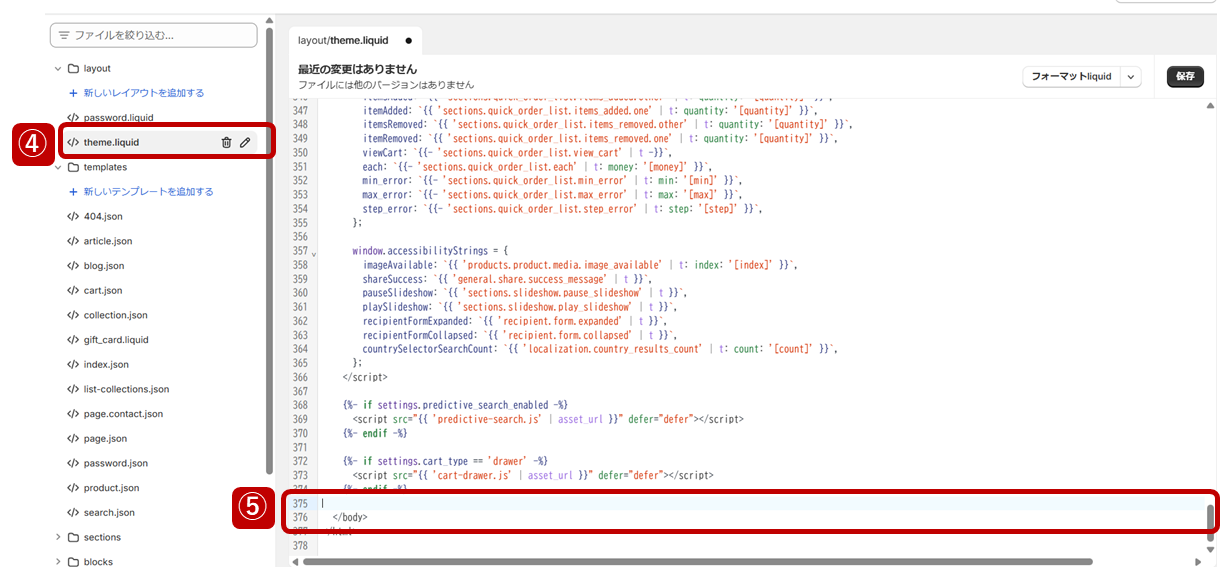
4. Layoutフォルダの中にある「theme.liquid」ファイルを選択します
5. コード内下部にある</body>閉じタグを検索し、その直前の1行に、お送りした弊社タグを設置し、[保存]してください。
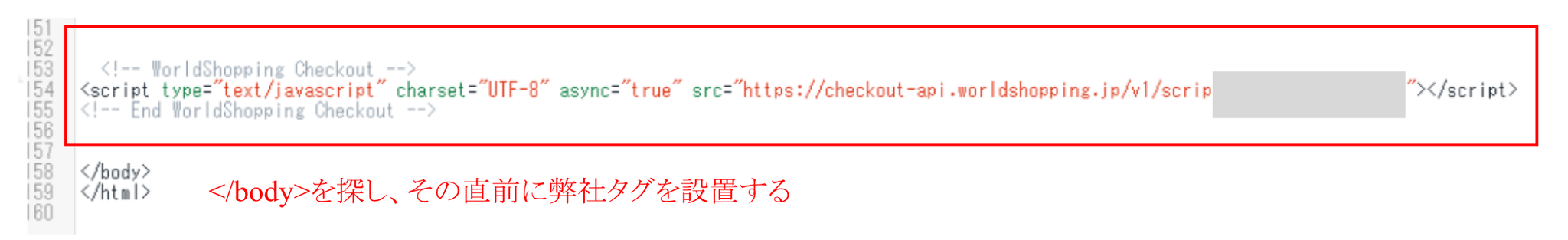
■JavaScriptタグ設置イメージ
弊社よりお渡ししているJavaScriptタグを以下のような形で、</body>閉じタグ直前に設置してください。


※本資料はあくまで一般的なShopifyでの導入方法であり、Shopify仕様や、各社様での仕様により状況が異なる場合がございます。ご了承ください。
決済画面チェックアウト以外のページにてWorldShoppingのタグが設置されていれば動作に影響ございません
BASE
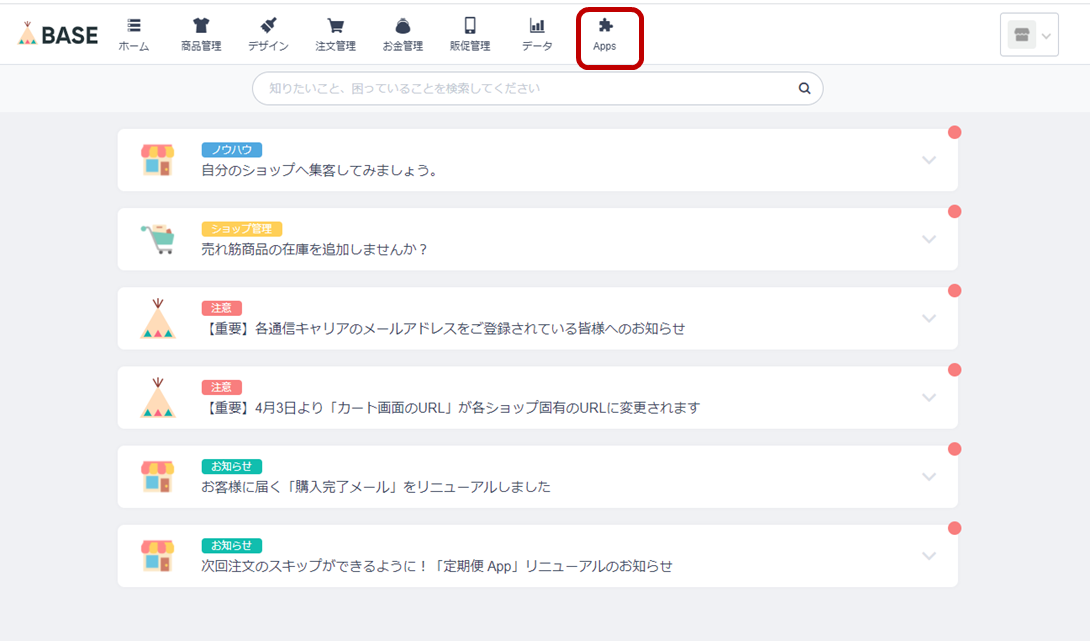
・BASEにログイン後、「Apps」メニューを選択します

・アプリストアから「HTML編集」を検索し、インストールしてください

①有料テーマの場合
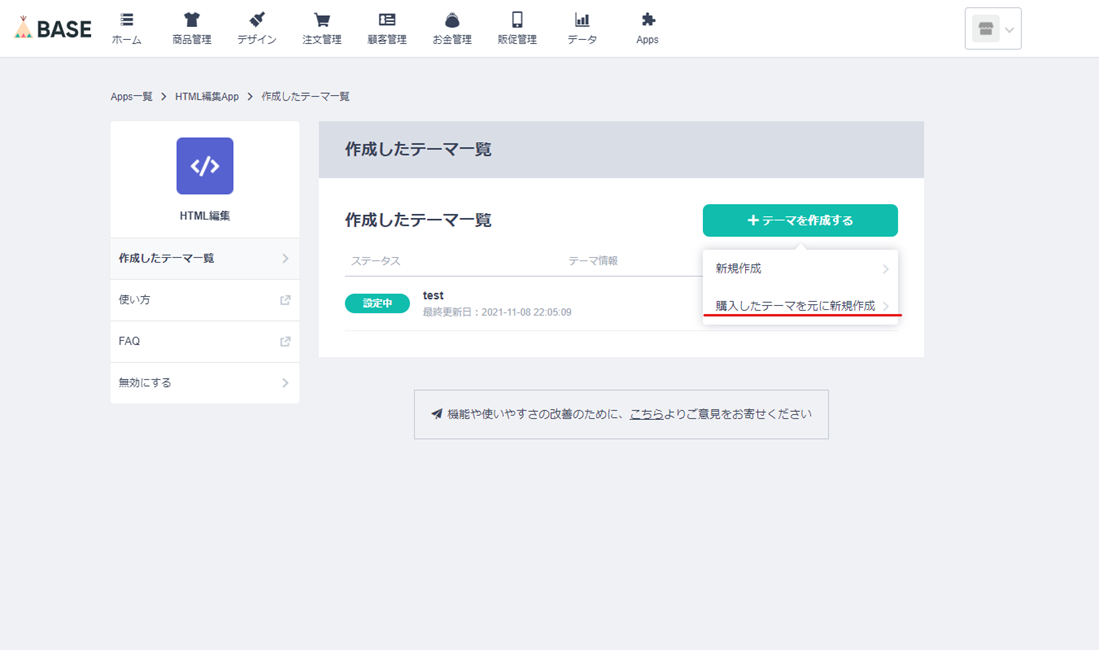
HTML編集アプリを開き、「作成したテーマ一覧」から「購入したテーマを元に新規作成」を選択

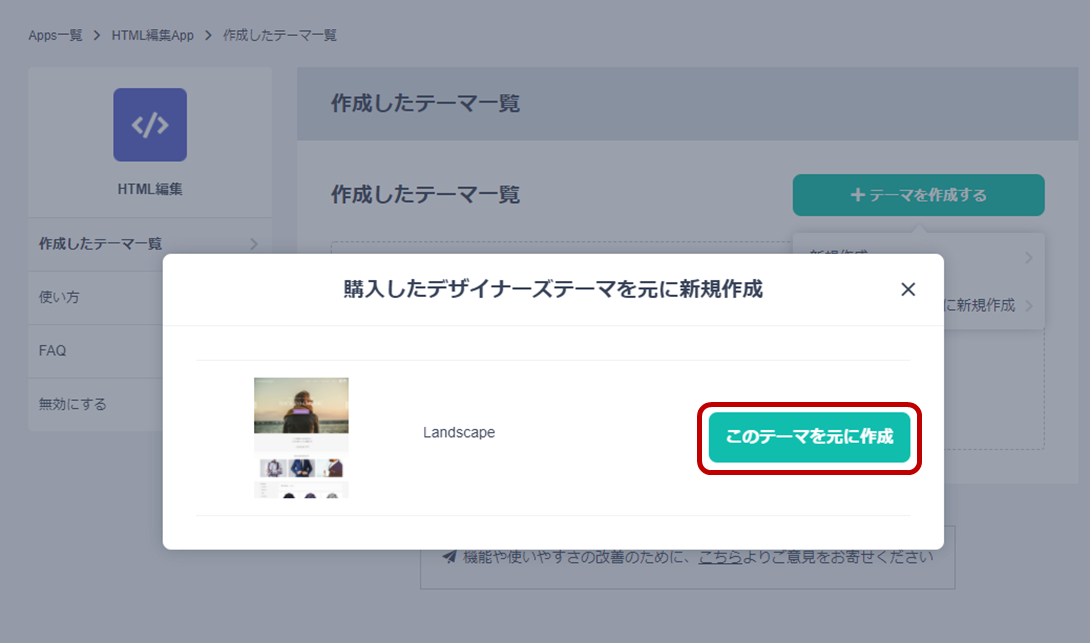
「購入したデザイナーズテーマを元に新規作成」を選択します。元になるテーマは現在お使いのテーマを選択してください。

HTMLコード編集画面が開きます。

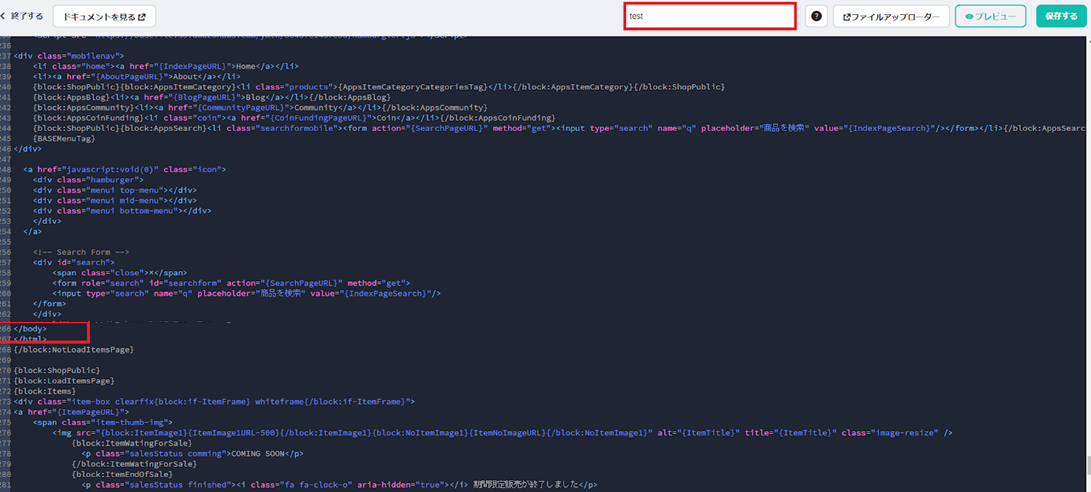
コード編集画面下部にある</body>閉じタグを検索し、その直前の1行に、お送りした弊社タグを設置してください。
その後、中央上部の空欄に任意のtheme名を入力し[保存する]をクリックしてください。
※【Ctrl+F】にて「/body」を検索していただくと効率的です。

</body>を探し、その直前に弊社タグを設置してください。
上記のような形で設置できれば完了です。
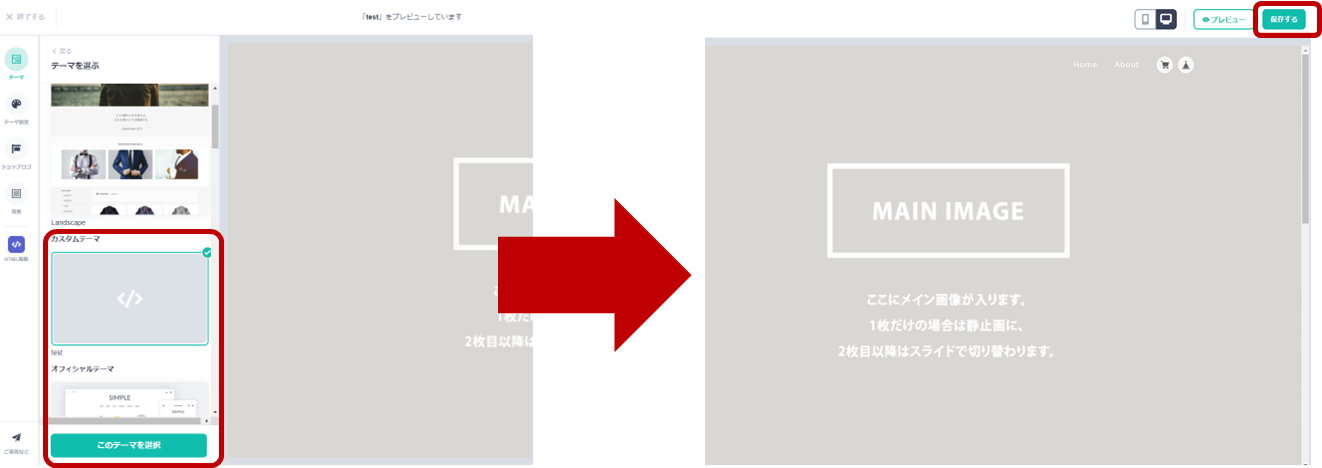
管理画面に戻り、「デザイン」メニューをクリックし、選択中のテーマ >「変更する」を選択します。

テーマを選ぶから、先ほど追加したテーマを選択します。
画面左下の「このテーマを選択」をクリックし、画面右上の「保存する」を押せば終了です。

②カスタムテーマの場合
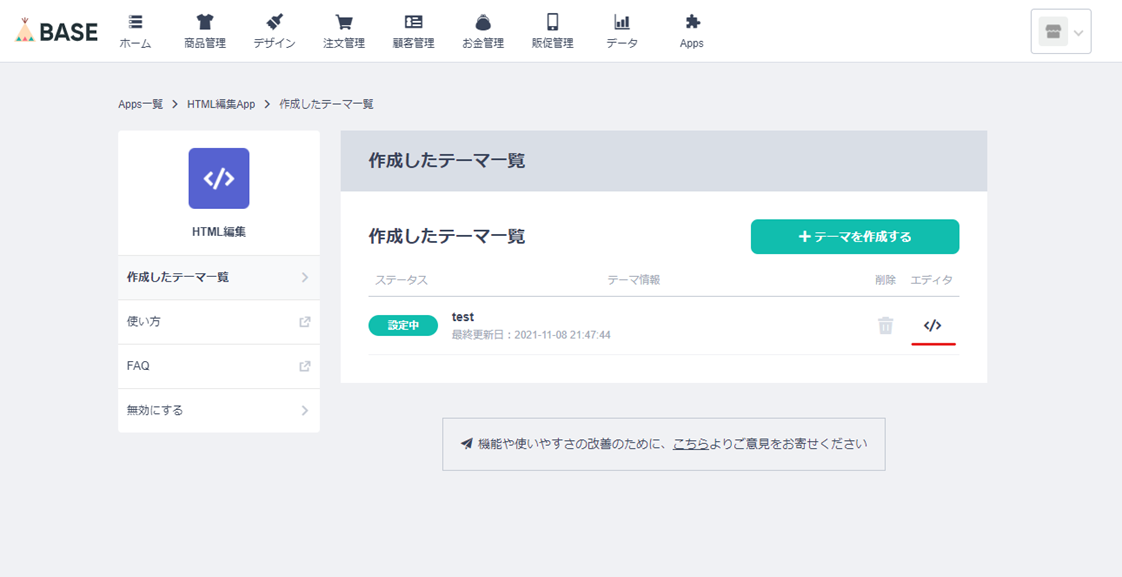
HTML編集アプリを開き、「作成したテーマ一覧」の中から「設定中」のテーマの右端にある「</>」のボタンをクリックします。

HTMLコード編集画面を開きます。
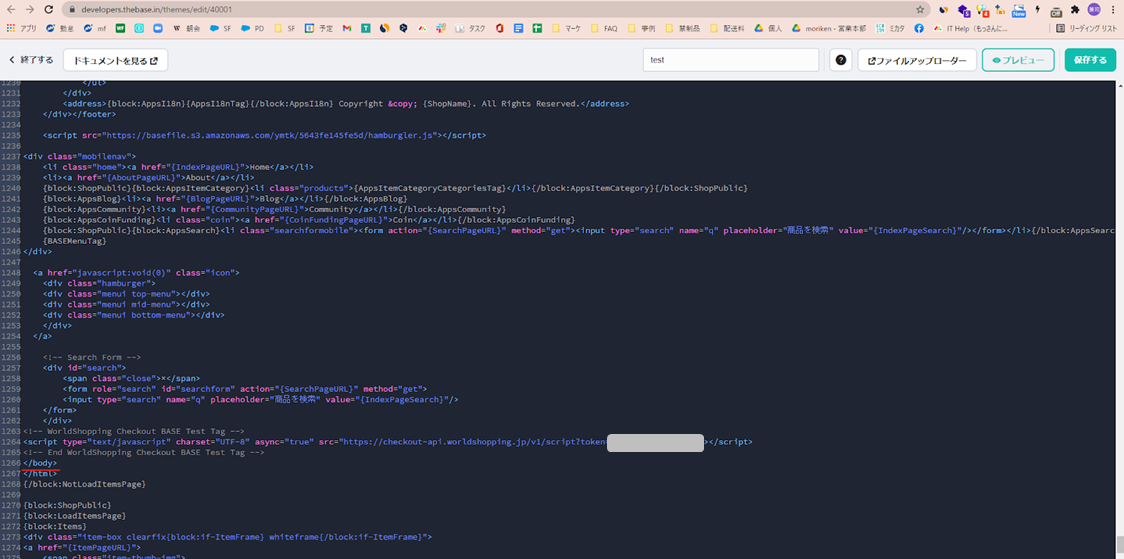
コード編集画面下部にある</body>閉じタグを検索し、その直前の1行に、お送りした弊社タグを設置。
その後、画面右上の[保存する]をクリックしてください。
※【Ctrl+F】にて「/body」を検索していただくと効率的です。

「現在ご利用中のテーマです。変更内容をショップページに反映しますか?」の画面が表示されたら「はい」を選択

以上で完了です。
③無料テーマの場合
注意点:無料テーマに関しては、スマホではWorldshoppingの表示がされません。
また、カスタムテーマにすることでサイトのデザインが変わる可能性があります。
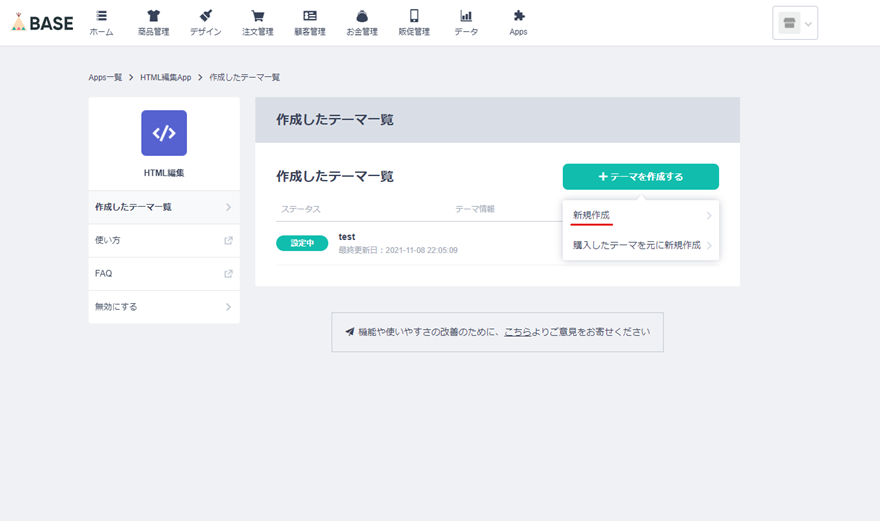
HTML編集アプリを開き、「作成したテーマ一覧」から「新規作成」を選択します。

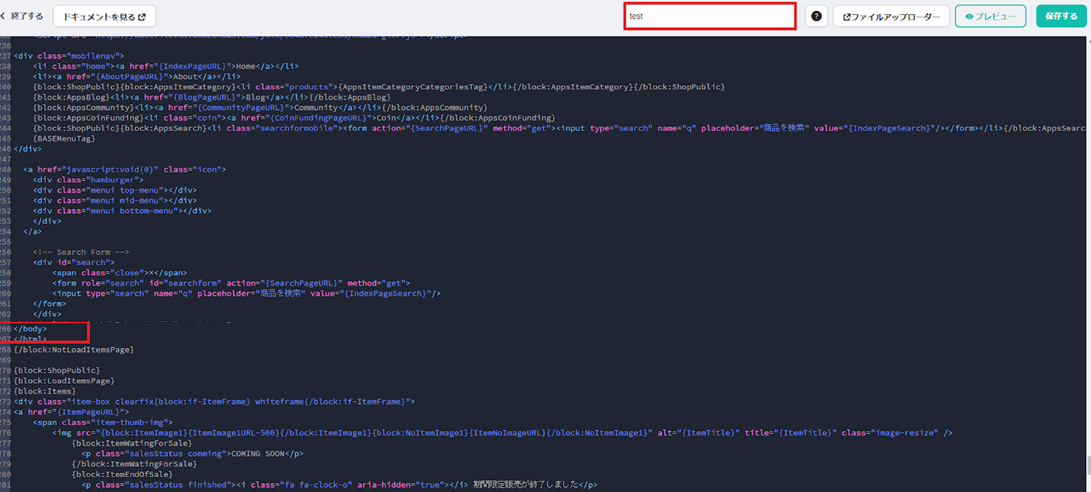
HTMLコード編集画面が開きます。

コード編集画面下部にある</body>閉じタグを検索し、その直前の1行に、お送りした弊社タグを設置。
その後、中央上部の空欄に任意のtheme名を入力し[保存する]をクリックしてください。
※【Ctrl+F】にて「/body」を検索していただくと効率的です。

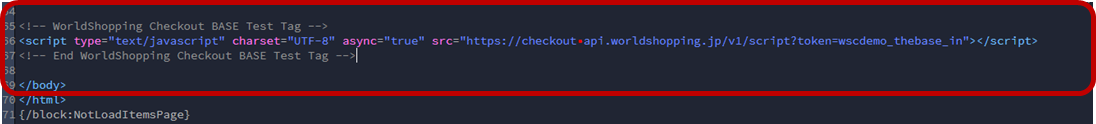
</body>を探し、その直前に弊社タグを設置する。
上記のような形で設置できれば完了です。
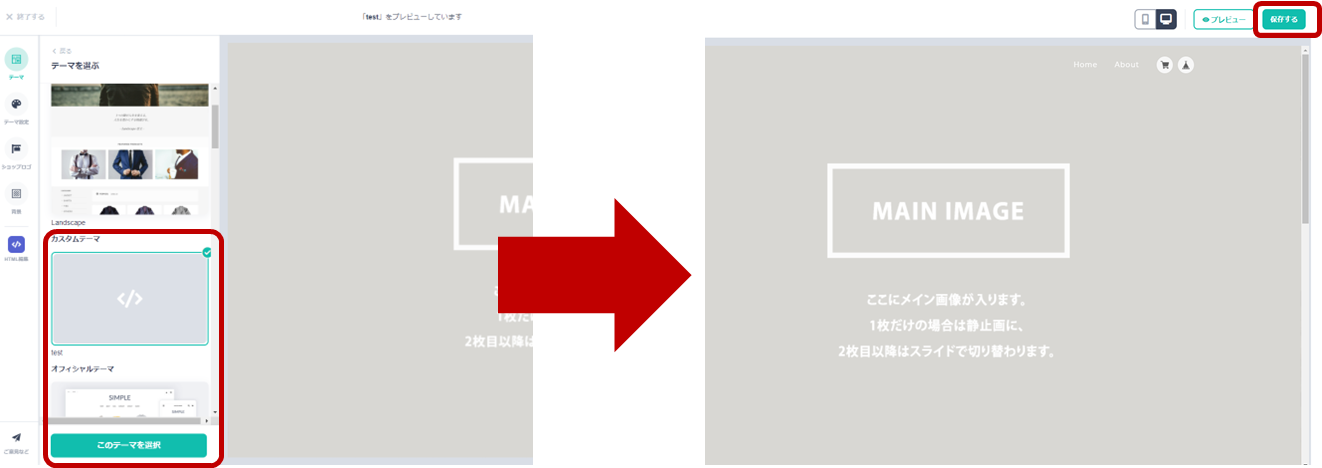
管理画面に戻り、[デザイン]メニューをクリックし、選択中のテーマ→「変更する」を選択

テーマを選ぶから、先ほど追加したテーマを選択します。
画面左下の「このテーマを選ぶ」をクリックし、画面右上の「保存する」を押せば終了です。

HTMLタグ管理・編集方法についてBase社のページにも記載がありますので参考にしてください。
HTMLタグ管理(BASE社推奨)
使い方はこちらよりご確認ください。
当アプリをご利用の際は、</head>の直前に弊社タグを設置ください。
HTML編集
使い方はこちらよりご確認ください。
EC-CUBE
レイアウト管理機能を使用します。 タグをブロックとして登録後、body部分に設定します。
ブロックの設定方法等、詳細はEC-CUBE社のマニュアルをご確認ください。
aishipR
サイト管理>レイアウト作成>レイアウト編集から実施できます。
詳細は下記のマニュアルをご確認ください。
おちゃのこネット
下記いずれかの方法でタグ設置いただきますようお願いいたします。
パターン1(弊社推奨)
おちゃのこネット管理画面[マーケティング]→「アクセス解析タグ設定」→【アクセス解析タグ】欄に設置します。

使い方はこちらよりご確認ください。
パターン2
おちゃのこネット管理画面[マーケティング]→[SEO(メタタグ)全体設定]→[ヘッダー]に設定します。

使い方はこちらよりご確認ください。
Wix
弊社ではGoogleタグマネージャーを用いてのタグ設置を推奨しております。
ECサイトにGoogleタグマネージャーをインストールいただいた後、下記リンクよりアカウントを接続後、タグ設置をお願いいたします。
Square
以下の通り、設定をお願いします。
—
カスタムコード名:WorldShopping BIZ
カスタムコード:弊社よりお渡ししたタグ
コードをどこに設置しますか?:<body>の終わり
—
Googleタグマネージャーを利用したタグ設置方法
こちらのリンクより、タグ設置のご対応をお願いいたします。
ECサイトにGoogleタグマネージャーを設定されていらっしゃらない場合は、まず下記リンクより設定およびインストールをお願いいたします。
タグの確認方法
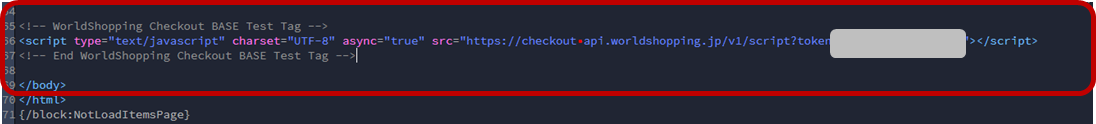
TOPページ・商品ページなどのHTMLソースコードをご確認ください。
ソースコード下部に、以下キャプチャ画像のように「WorldShopping Checkoutタグ」が挿入されている状態がご確認できましたら実装は問題ございません。

※上記はサンプルタグとなります。実際には、弊社からお客様にお送りするJavascriptタグが表示されます
